
Mobile Application Design + Development
CFGI
Overview
The purpose of this project is to help Community for Global Innovation (CFGI) create a mobile application that helps international students stay in the United States through financial assistance and inexpensive legal consultation.
Client /
Community for Global Innovation
Role /
Product Manager & UX Desginer
Teammates /
Ashley Zhou, Victoria Rong, Will Gunadi, Stephanie Kim, Archita Bathole (5)
Timeline /
6 months (Jan 2021 - June 2021)
Background
Client
The only non-profit organization dedicated to helping international students stay and obtain jobs in the United States.
Problem to Address
Many international students don’t know where to turn with all the uncertainty surrounding immigration policy changes and deportation threats.

Design Process
Product Requirements
Requirement Elicitation
Our team started off by gathering the product requirements from our clients and recorded them through user stories.
Prioritization
Because of the limited resources we had, we organized the requirements by priority and focused mainly on the requirements with high priority.

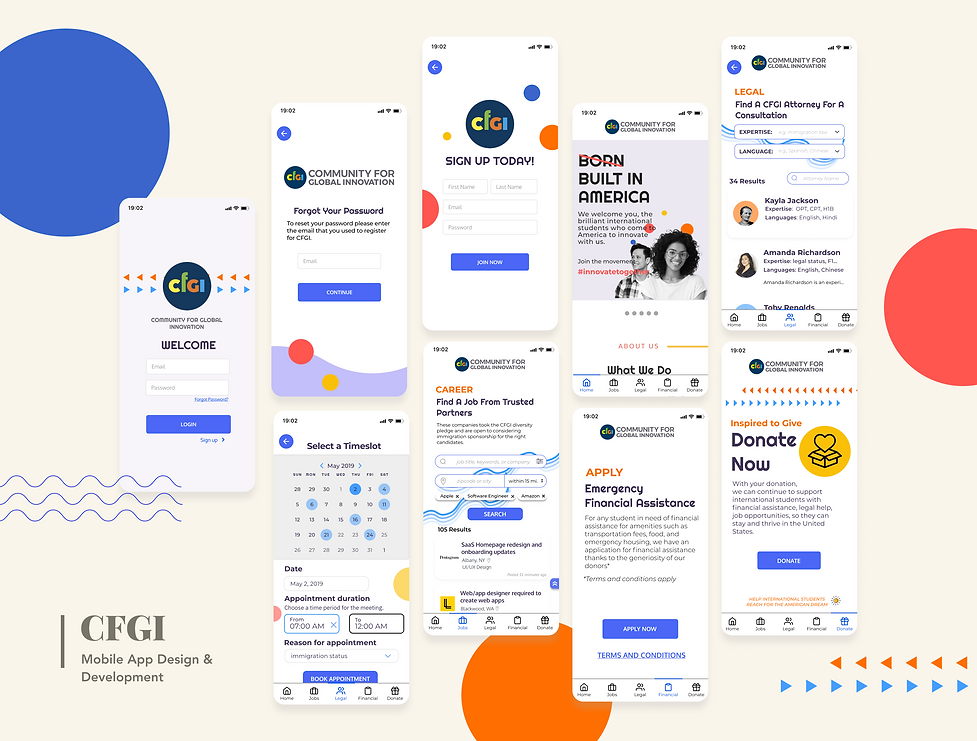
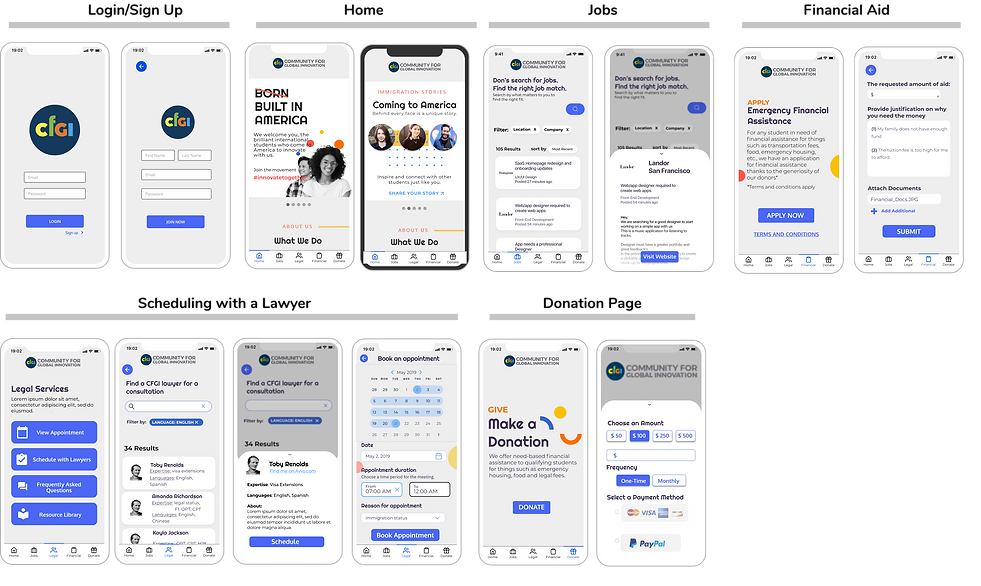
Product Solution with 4 Core Features
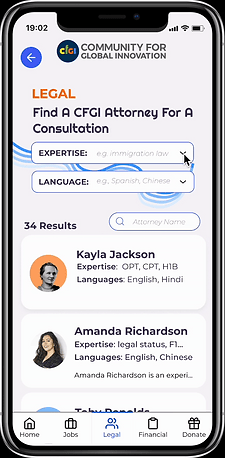
Legal Help
Connect students to attorneys for easy and inexpensive legal consultation.
H1B Jobs
Allow users to view jobs and companies that offer H1B sponsorship.
Donation
Make donations to CFGI to provide more help to those in needs.
Scholarships
Allow eligible students to apply for scholarships and financial assistance provided by CFGI.
Persona & Storyboard
To better empathize with our users, we also created the persona Emily and a storyboard to assist us during the design process.


Low-fidelity Mockups

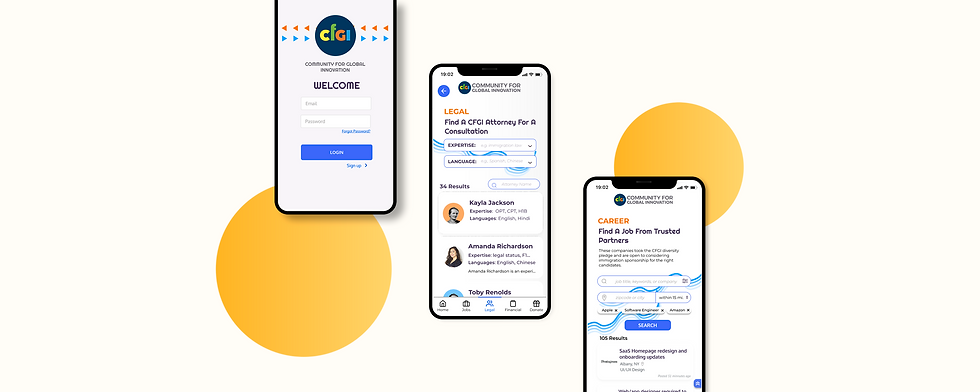
High-fidelity Mockups V1

Usability Testing
We then conducted usability testing on 12 international students from different academic backgrounds. Their feedback and responses help us further refine our high-fidelity prototypes.
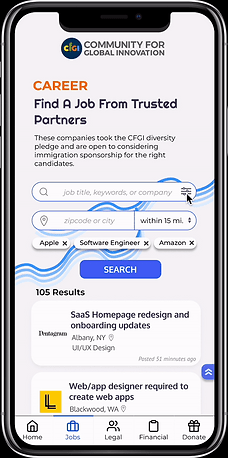
More specific filters and sub-filters
Most of our participants suggested that our initial design does not offer enough filtering functionality, which is why we added more specific filters and subfilters to the jobs page.

BEFORE

AFTER
Making the filter of higher priority instead of the search
We noticed participants were having trouble with the filter function as it is not as searching for filter options is not intuitive as a dropdown, which is why we redesigned the filter of the attorney page.

BEFORE

AFTER
Final High Fidelity Prototype